Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community
4.7 (416) In stock

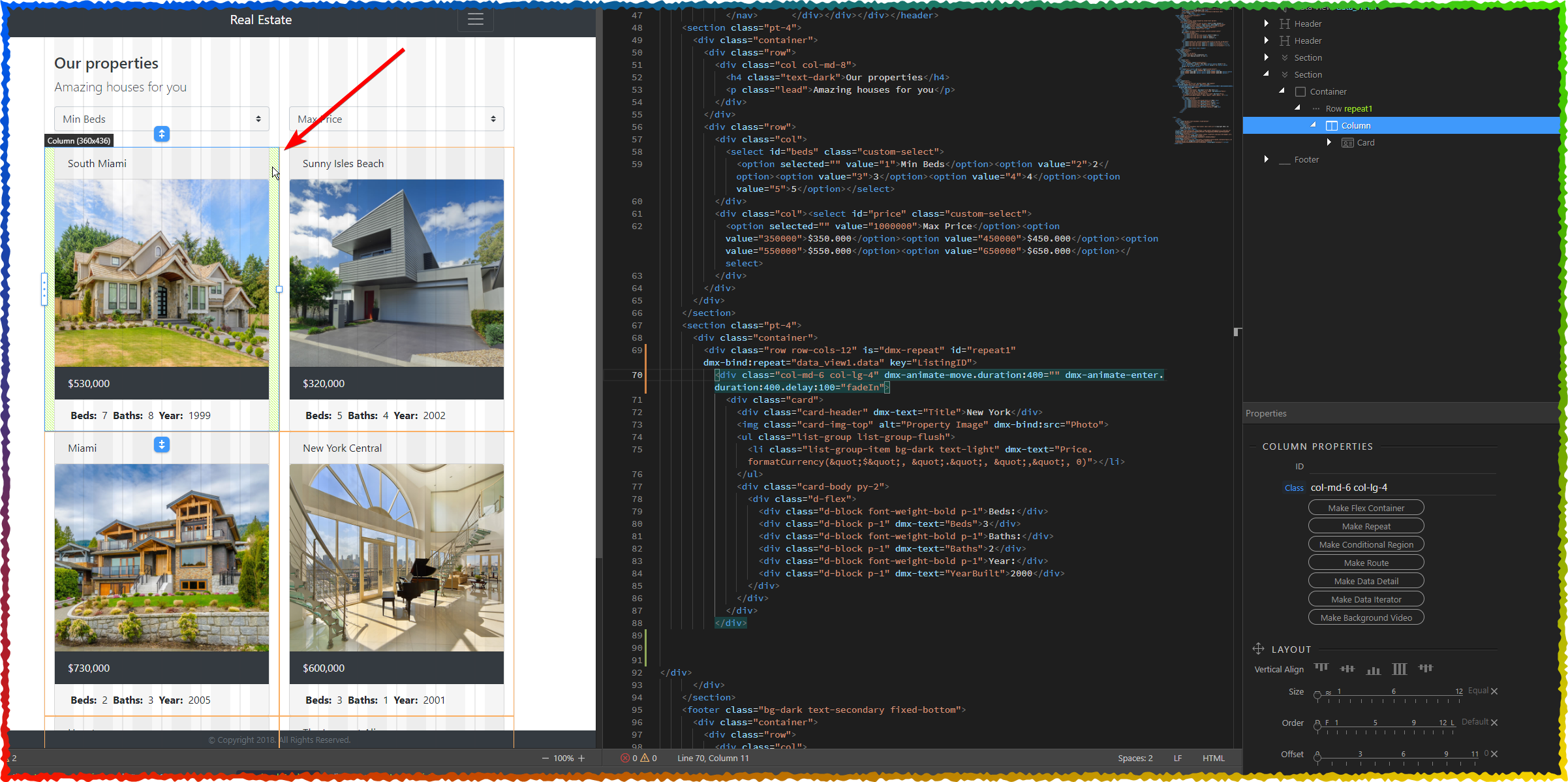
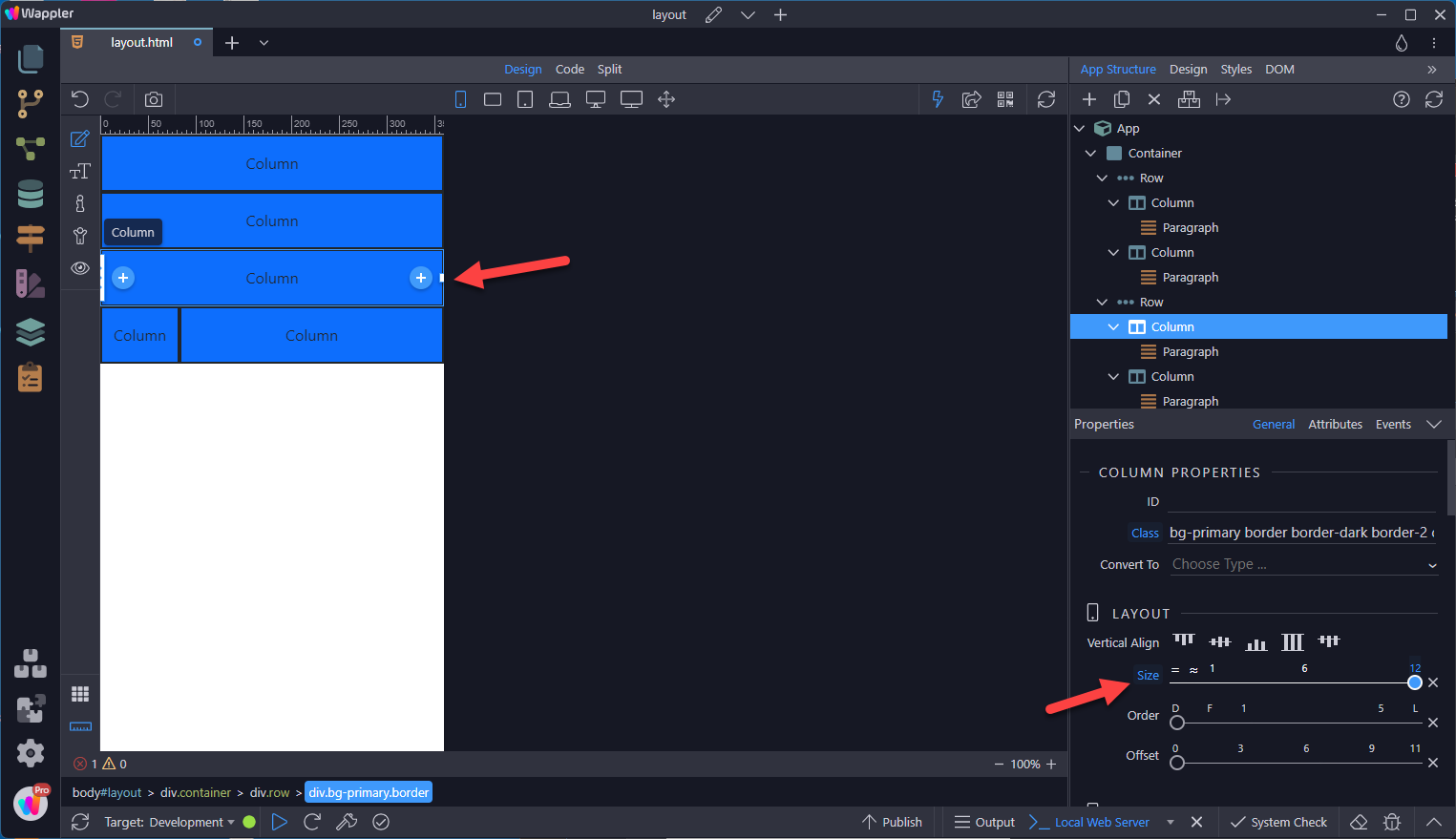
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Should I learn Wappler instead of learning to code manually??

Phylogenomic and mitogenomic data can accelerate inventorying of

Solved: Re: Login page Using Bootstrap and JavaScript - Adobe
Morphological and Behavioral Convergence in Extinct and Extant

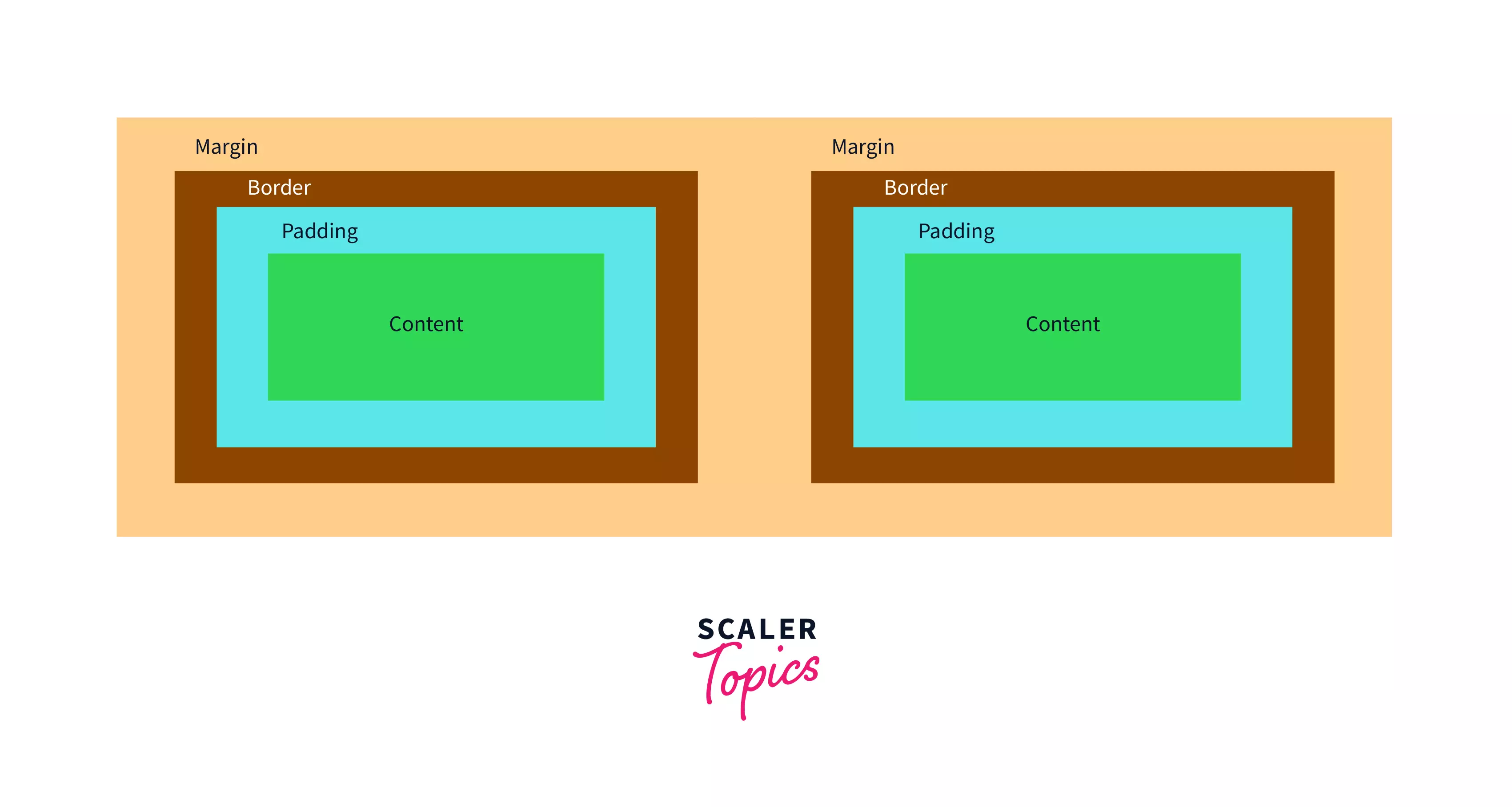
Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

Where Not to Apply Margins and Padding in Bootstrap Structures

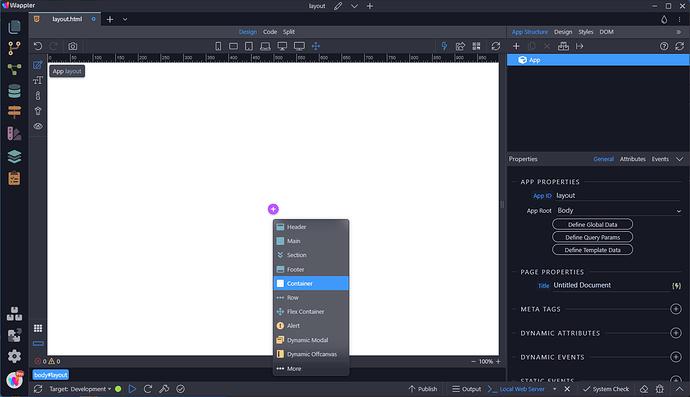
Quick designer question - How To - Wappler Community
What is the best way to create a navbar? - Quora

Wappler Documentation - Bootstrap Layout

google chrome - Background color not showing in print preview

Molecular phylogeny and identification of agromyzid leafminers in
forms - Fixed width for buttons or proportional with the text? - User Experience Stack Exchange
Padding & Bounding Box in the Static Images API
html - Correct padding or margin when using fixed top bar - Stack Overflow
css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow
How To Adjust the Content, Padding, Border, and Margins of an HTML
 Audio-Technica HP-HB2 Replacement Headband Pad for BPHS2S HP-HB2
Audio-Technica HP-HB2 Replacement Headband Pad for BPHS2S HP-HB2 Tyler Perry's relationship advice: black women should settle for
Tyler Perry's relationship advice: black women should settle for SNICKERS 42G MOUSSE LIMAO - SNICKERS 42G MOUSSE LIMAO - MARS
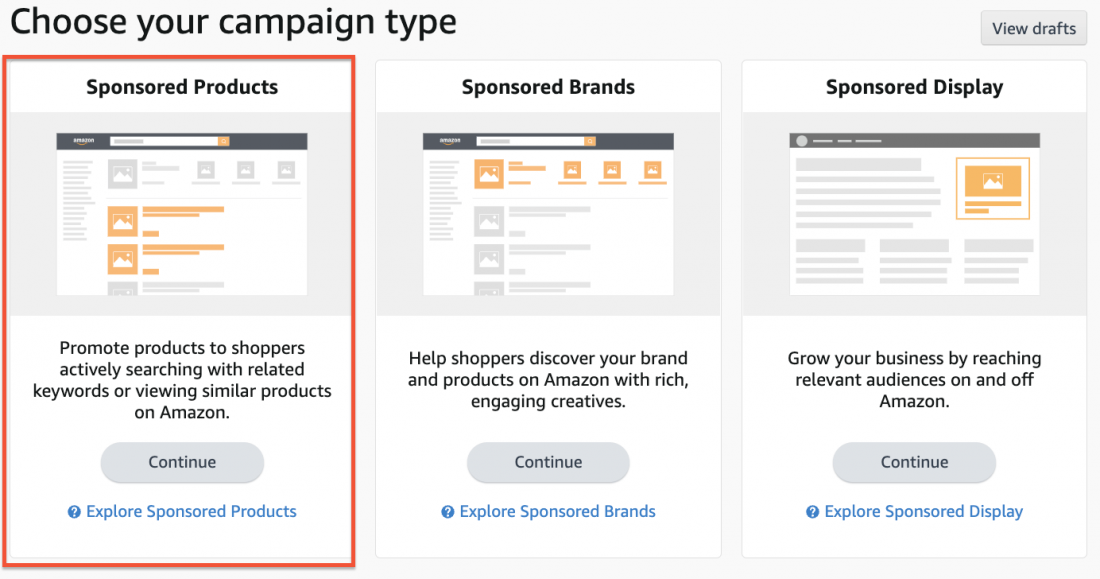
SNICKERS 42G MOUSSE LIMAO - SNICKERS 42G MOUSSE LIMAO - MARS PPC: Complete Guide to Sponsored Product Campaign
PPC: Complete Guide to Sponsored Product Campaign Feliz Cumpleanos - Happy Birthday in Spanish. Hand lettering and gift boxes and stars isolated on white background. Vector illustration for poster, greeting card, invitation. Modern brush calligraphy Stock Vector
Feliz Cumpleanos - Happy Birthday in Spanish. Hand lettering and gift boxes and stars isolated on white background. Vector illustration for poster, greeting card, invitation. Modern brush calligraphy Stock Vector:max_bytes(150000):strip_icc()/27-easy-anti-inflammatory-recipes-for-dinner-tonight-2000-39fc10dd924c4b5eacd225f67a6ed84e.jpg) 25+ Easy Anti-Inflammatory Recipes
25+ Easy Anti-Inflammatory Recipes